
Without a question, the twenty-first century is all about digitalization, with every small to large organization investing resources, wealth, time, and effort into developing an application that gives their firm a competitive edge. While there are now over 10 million applications accessible on the Apple App Store and Google Play Store, businesses are grappling with the challenge of providing mobile app development services that integrates the appropriate technologies.
One stand-alone strategy for staying ahead in this cutthroat competitive industry is to hire a react native expert and implement a standardized and consistent technological stack. However, designing an app from scratch necessitates the use of several tools and technologies that aid in reducing development time and streamlining resource allocation.
As a result, it is standard practice to employ a unique combination of several technologies to enable the rapid and efficient creation of mobile and online applications.
And the good news is that there are a variety of technological stacks available today, like LAMP, Ruby on Rails, and others, that enable you to create a powerful, flexible back-end and front-end for mobile app development services. However, MEAN Stack outshines the competition as the most favored stack across developers and organizations for addressing all web application development-related difficulties.
Not only is it ideal for all types of organizations, including large corporations and startups, but it is also easy to use due to its JavaScript foundation.
MEAN Stack: A Basic Overview
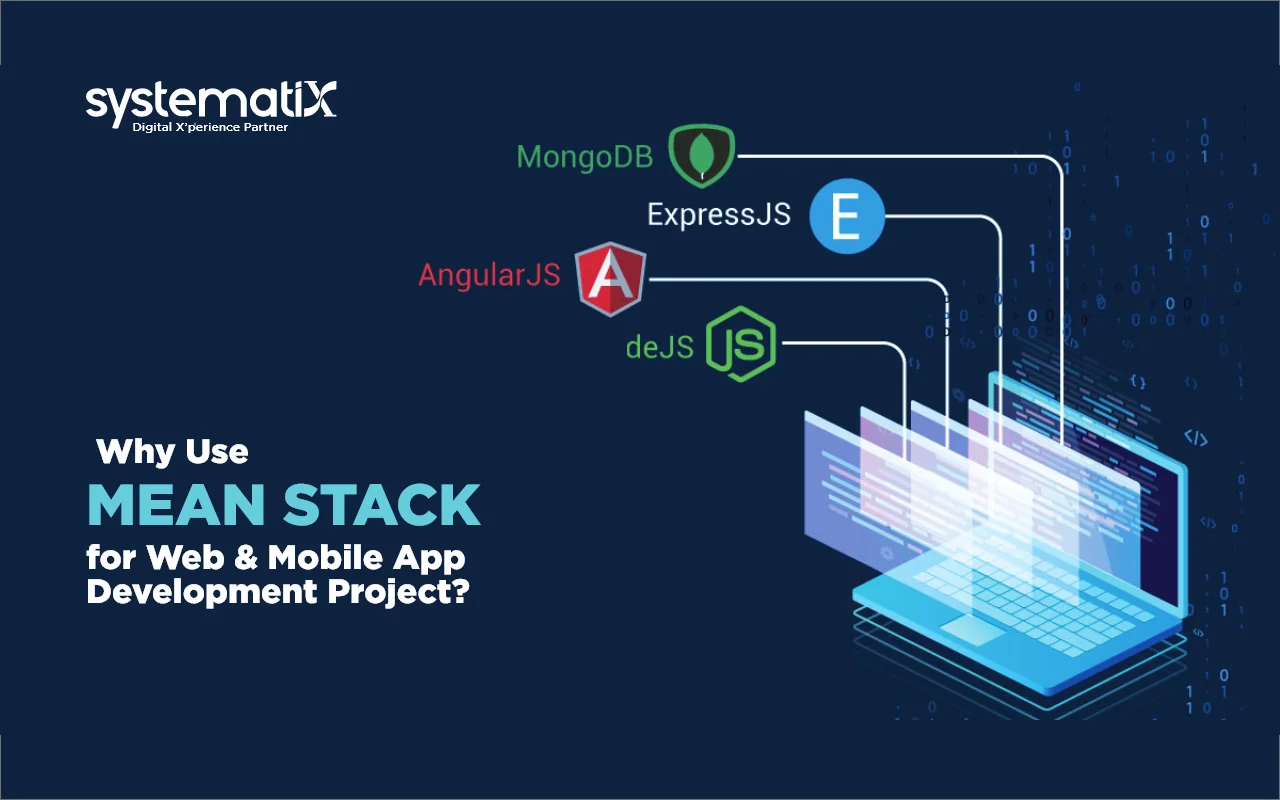
The MEAN Stack is a collection of JavaScript-based capabilities that are frequently used to create dynamic web pages and online apps. It is a free and open-source collection of JavaScript frameworks that includes MongoDB (database system), Express (back-end web framework), and Angular (front-end framework). as well as Node.js (backend run-time environment). These frameworks function in perfect harmony to enable the development of sophisticated applications.
These technologies were introduced at distinct periods in time for various objectives, but MEAN Stack Development has put them together and made it rather obvious how to use them for application development projects.
The primary advantage of utilizing the MEAN Stack for programming is that all frameworks run on a single software package, JavaScript. And, predictably, despite relying on the best programming languages for web application development, JavaScript has retained its dominance as the most often used programming language.
We are all aware that JavaScript has earned a reputation for consistently providing the greatest website building services. However, with the advent of frameworks such as Angular, Node.js, MongoDB, and Express, it has made significant strides in making web applications more efficient and contemporary.
Due to the fact that MEAN Stack is built on JavaScript, it enables android application development companies to create a solution that works flawlessly between server-side and client-side execution environments. And the MEAN Stack is highly popular due to its tremendous flexibility for developing robust, quick, and scalable online and mobile apps.
MEAN Stack is a Success Due to 4 Web Development Frameworks
The need for MEAN Stack development has risen dramatically over the years due to its adaptability in developing powerful, quick, and easy-to-maintain web and mobile applications. Moreover, organizations are constantly on the lookout for application developers that are familiar with JavaScript and MEAN Stack platforms such as MongoDB, Express, Angular, and Node.js.
Therefore, let us examine the MEAN acronym and the ways in which it is enabling MEAN Stack and persuading enterprises to use it for web application development.
- Express and Node.js
The MEAN Stack’s Node.js and Express.js frameworks are an ideal match for web application development. Express will handle all client requests from the front end to the back end. Express, being a Node.js framework, integrates smoothly with Node.js and aids in data transportation throughout the MEAN Stack.
Furthermore, Node.js supports the use of MongoDB as the database for the MEAN Stack, and the presence of local browsers in Node.js can assist you in establishing the DBMS connection. As a result, it has already been embraced by industry giants such as LinkedIn, SAP, and Microsoft.
Laravel and Rails are Node.js’s primary competitors for web development, although Node.js has successfully maintained its dominance in the sector.
- MongoDB Database
MongoDB is one of the most often used storage units in this architecture. It efficiently saves and retrieves data. However, because both MEAN Stack and MongoDB are based on the JavaScript programming language, every web development company may translate data between one scripting language and another while storage or retrieval without altering the coding language.
This database management system’s exceptional architecture provides more efficient data storage. It makes use of a documentation-based system and avoids the need for tables, which makes database scalability and performance fairly simple in web application development.
- Angular
MEAN Stack’s “A” symbolizes Angular, the stack’s true backbone. When we focus just on web frameworks, we notice that jQuery remains king but is gradually losing momentum to Angular year after year.
Angular.js, or the greatest Angular, is a popular front-end JavaScript framework for developing user interfaces. It enables developers to build an engaging user experience. For the MEAN Stack, the Javascript basis enables a seamless movement of customer requests from Angular to Node.js.
In a summary, the combination of these four frameworks makes MEAN Stack an ideal solution for developing cross-platform web applications. All you need to do is find an application developer that is knowledgeable in JavaScript and has expertise designing progressive web applications utilizing the MEAN Stack.
What Are the Benefits of Using MEAN Stack for Your Next Project?
Without a doubt, MEAN Stack seems to have become a prominent technology for mobile and web application development all across the globe. Despite its popularity, various concerns have been expressed about this technology combination’s viability for corporate application development.
If you’re considering using this technology stack to build an application but are unsure how it may ease the process of constructing dynamic, fast-loading apps, then here are some in-depth insights.
- Single Language Development
- The possible explanation you should choose MEAN above the others is that it uses a single language throughout the development cycle, on both the client and server sides. Because the MEAN Stack’s acronyms are all written in Javascript, the web application development workflow becomes significantly simpler and more organized.
Node.js handles server-side code, whereas AngularJS handles client-side coding. Also, this enables programmers to write code from the backend to the frontend. Now compare: is it simpler to focus on maintaining stuff written in a common language or on using numerous technologies for distinct purposes? Clearly, as Javascript is ubiquitous, the big chunk of developers gravitates toward the MEAN Stack.
- Reduced Development Costs and Accelerated Delivery
Every firm wants to remain innovative, and developing the entire project with MEAN Stack requires hiring a web developer familiar with the Javascript programming language. You will not be required to cope with a large team of engineers proficient in many languages.
This means that improved team communication and collaboration through the use of similar language will increase productivity and minimize conflict. If you keep track of all the variables, you may reduce development costs while assuring speedier delivery.
- High-Performance Web Applications
Enterprise application development needs a significant investment of money, expertise, and effort. As an administrator of enterprise apps, one thing you should never settle on is application efficiency, and you should constantly strive to provide a smooth user experience.
Therefore, while designing an application using MEAN Stack, you can be confident in the app’s performance. MEAN Stack includes a number of high-performance Javascript tools that can aid in the development of lightweight web applications that utilize native containers to provide a platform-specific performance.
As a result, when you work with a professional software development agency that is familiar with the MEAN Stack, you can expect high-performance applications.
- Reusability Tends To Make It Faster
MEAN Stack development is fast and reusable thanks to Node.js’s non-blocking design.
Since Angular.js is an open-source JavaScript framework, testing, stability, and maintenance of the application become significantly easier for developers.
- Assuring a High Degree of Flexibility
Typically, when app development has been completed, developers utilize several platforms in order to construct and deploy an app across many platforms.
However, while creating an application using MEAN Stack, you can easily create, test, and launch the application. Moreover, it may allow you to modify the application even after it is deployed on a particular platform. MongoDB supports clustering and automated replication.
- Simple To Acquire Skills
With Node.js, Express, and Angular, you have access to the top developers in the world. Thus, selecting a web developer involves hiring a multitasker without being burdened by extensive recruiting procedures.
A developer that is familiar with the MEAN Stack may demonstrate proficiency in both front-end and back-end technology. Having knowledge of DBMSs such as MongoDB will be the frosting on the cake.
- Fits Within The Budgets of Businesses of All Sizes
When professionals undertake any development project, one of the primary concerns is money. It is critical for small businesses to get a solution that matches their budget. When developers create a MEAN stack application, funding is never an issue because the technologies employed are open-source and may be used for free.
This enables developers to continue developing by utilizing freely released resources and libraries.
- The Benefits of Using JSON
JSON is an excellent asset to have on hand for MEAN stack developers. It enables smooth data distribution between components, regardless of whether the developer uses MongoDB or AngularJS. You are relieved of the need to rewrite the codes.
Likewise, developers may have access to PHP. It is possible to import data from the MSQL database and process it as well with the assistance of the MSQL server codes.
JSON also has the advantage because MEAN employs consistent forms throughout, which saves time when reformatting. Even better, it supports external APIs, allowing you to interact with them.
- Compatible With The Cloud
The best feature of MEAN Stack is that it develops using libraries and public repositories, which results in a lower total development cost. Further, MongoDB incorporates cloud functionality into the program, lowering the cost of disk space.
- Easy to Switch
MEAN is quick and straightforward to use since everything is documented in a single language. This simplifies communication between the client and the server. For example, if you’re using Node.js as your webserver, there’s no need for a LAMP stack or Apache. Without the need for a stand-alone server, full-stack developers may quickly deploy the application immediately.
- The Perfect Solution for MVP Development and Scalability
When it comes to selecting a technology stack that enables optimal scalability and development options, MEAN Stack accelerates the process of developing scalable programming solutions.
Due to the fact that a plethora of additional structures, frameworks, and reusable modules seem to be approachable inside the stack, several rapid arrangements may be made that reduce development time and make it simpler to accelerate the development process using MEAN Stack.
As MEAN Stack makes the entire corporate app development cycle less taxing, companies gravitate toward this stack for application development.
- Free and Open Source Components
All technologies utilized in MEAN stack development are open source and freely available. It enables developers to proceed with the development process by utilizing publicly available archives and modules on the web.
Numerous issues are involved during development, and the open-source functionality enables the developer to discover a solution by utilizing several publicly available accessible portals.
This implies that developers will be aware of new alternative methods for resolving an issue. As it is an open-source technology, businesses will be able to conduct development in order to create high-quality apps while also saving sufficient time throughout the development phase.
- Community Support on a Global Scale
MEAN is an internationally recognized technology that has been utilized in a variety of applications by developers from all over the world.
Due to its JavaScript foundation, MEAN benefits from a dynamic and energetic development community. All you need to do is Google an issue, and you’ll get a comprehensive solution that newbie coders may easily access.
That’s because MEAN Stack is a demonstrative tool for developers that you may use without any restrictions.
- Time-Saving
You should choose MEAN if your application development schedule is constrained. It includes an endless number of module libraries that are accessible for users with Node.js at any moment. Now, this one method enables you to save a significant amount of time that would be spent constructing such modules from start.
If a component is broken, the user will be told immediately, as there is an automatic testing option. This will provide for additional time to concentrate on the project and ensure its perfection. This way, you’ll be able to create high-quality apps while still saving a lot of time.
How Is MEAN Stack Implemented?
The MEAN Stack operates like a well-oiled machine due to its arrangement of the most popular and promising JavaScript frameworks. It functions as an efficient system capable of delivering an exceptional user experience and enabling you to scale your organization to new heights. Let us ascertain how!
- Angular is a client-side language in JavaScript, which means that each request made by the client is always routed via Angular.
- Following that, the request is sent to Node.js, which is termed phase 2 and acts as a server-side interpreter.
- The request then proceeds to Express, which makes the database request. After Express submits the request, MongoDB obtains the requested data and returns it to Express.
- Similarly, Express forwards replies to Node.js, which then forwards them to Angular.
When Is It Appropriate To Use MEAN Stack For A Development Project?
After going through the features of the MEAN Stack, which already provide compelling reasons to use it for enterprise application development projects, and how each of its frameworks contributes to the stack, many of you might be unsure of the kinds of projects you can create with the MEAN Stack.
The MEAN Stack is an ideal technological stack for developing apps, dynamic SPAs, complicated business applications, social media applications, web applications, and corporate applications.
MEAN Stack may be utilized in a variety of applications, including the following:
- Web Applications for Big Data
- Applications that Run in Real-Time
- Complex Enterprise Applications
- Apps for Streaming
Real-Use Cases of the MEAN Stack:
- Youtube
- Tumblr
- Netflix
- PayTM
MEAN’s use is entirely dependent on the expertise of the technology specialist you employ for the project. It all depends on their abilities and knowledge – on how they can maximize the Return on Investment. Secondly, it is reliant upon the scope and magnitude of the project.
Conclusion
Without a question, MEAN stack is the optimal solution for designing a dynamic and efficient enterprise application. It provides a foundation for developing both single-page apps and advanced applications. And it is true for a large part that the MEAN technology stack is progressively growing in size and is on the verge of eliminating LAMP at a certain point.