Businesses want their apps to build on Flutter to reach a wider audience on multiple screens. In other words, developers should speed up the traditional development process to release more apps than before. ChatGPT can make it happen. How? Check out our complete guide to develop a Flutter app using ChatGPT.
Steps for Developing a Flutter App with ChatGPT
Step 1: Set Up Development Environment
Before setting up a Flutter development environment, make sure your system meets the necessary hardware and software requirements.
Hardware requirements for Windows

Software requirements for Windows
Operating System: 64-bit version of Windows 10 or its later versions. It must have Windows PowerShell 5 or its advanced versions.
Development Tools: To manage source code, you need Git for Windows. Go to gitforwindows and download.
You also need a platform for debugging and compiling code for your Flutter Android app. Get Android Studio 2023.2.1 or its advanced versions.
Configure the IDE (if using one): Install the Flutter plugin for your chosen IDE from the plugin marketplace. Here are the popular options recommended by Flutter:
- Visual Studio Code (version 1.77 or later) with the Flutter extension.
- Android Studio (version 2023.2.1 or later) with the Flutter plugin.
- IntelliJ IDEA (version 2023.2 or later) with the Flutter plugin.
Install Flutter SDK: Download the Flutter SDK from its official website and follow the instructions.
Configure Android Development: Your system must have the necessary Android components- Android SDK platform, API 34.0.5, Android SDK command-line tools, build tools, platform tools, and an Android emulator.
Verify the Setup. Open a terminal and run the flutter doctor command. It checks your environment and identifies any missing dependencies.
You might get an error at this stage. Fix this by running the flutter doctor command with the verbose flag- PS C:> flutter doctor-v.
If it asks to download other software requirements, install it, and check again. If you change each configuration of Flutter SDK, you must re-verify the setup.
For detailed instructions, visit the Flutter website.
Step 2: Do App Planning Using ChatGPT
If you already have in mind what type of Flutter app you want to build, use ChatGPT to brainstorm the features and functionalities.
Let’s say your Android app is a local service finder for an audience from the USA. Here is a simple prompt to figure out the key features of your application.
Example:
Please create technical specifications for a mobile app that connects users with trusted local service providers (e.g., plumbers, and electricians) in the USA. The steps should be written in clear language.
Note: You can either start with this step or set up the development environment first. Interchanging these steps won’t impact the further steps of Flutter app development.
Also Read: Flutter vs React Native: The Battle of Supremacy in Mobile App Development Framework
Step 3: Design with ChatGPT
Not just app planning, ChatGPT can help you visualize the Flutter mobile app. It can write codes for designing the user interface.
You can either design the UI mockup in professional tools like Figma or explain your design to ChatGPT.
Example:
Let’s say you want to design a wireframe for your local service finder mobile app. But you don’t know the basic layout.
Ask ChatGPT to give the layout structure and code for each screen. Copy and paste the code into the IDE you’ve installed and run to check the errors.
Step 4: Write Code Using ChatGPT

Here comes the real work. To build a flutter app using ChatGPT, you need to master prompt writing.
Understanding what you want and effectively expressing them in words is the key to writing good prompts.
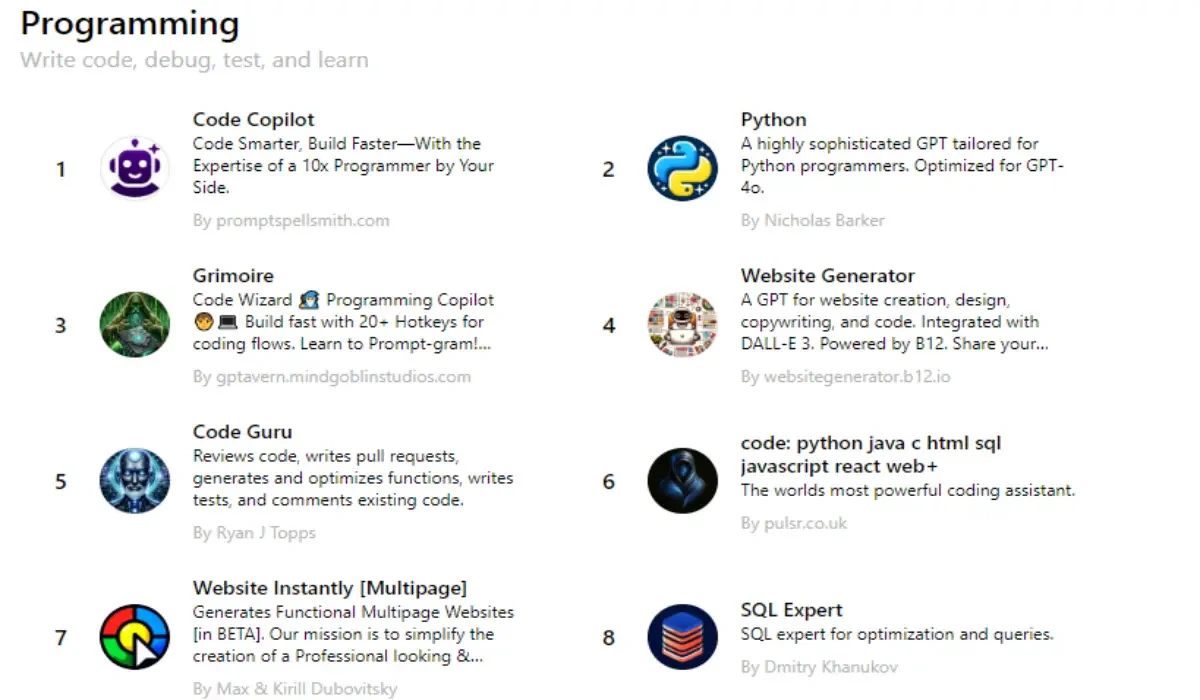
To make your work easier, ChatGPT’s latest version has different GPT models. You can try and test each model for different functionalities for your Flutter app.
Step 5: Debug Code
Code debugging is the most frustrating task for developers. With ChatGPT, you can do both, find and fix errors in your flutter code.
To find the error, either give the code snippet or upload the image of your code and ask GPT to review it. Also, explain what the code was supposed to do.
In case you know the issue, ask GPT why you are getting the error and what you can do to fix it. It gives you a step-by-step suggestion. Follow the steps and run your code again to verify all the issues are fixed.
Conclusion
Ever since the ChatGPT came into existence, this OpenAI tool has undergone several updates. The latest version GPT4o is far better than previous versions and gives you many more options to do a specific task.
For app development, it now has a whole list of AI models to write, debug, and optimize code. Remember, ChatGPT can only work as a coding assistant and not as a full-time developer.
Therefore, you must carefully review each step of building a Flutter app using ChatGPT. Implement everything that matches your app requirements.
Also, double-test your code using traditional software testing tools to check it’s working properly.